What is Click2Sign?
Click2Sign is a fundamental feature of the Liberis end to end application and API flow, allowing merchants the ability to sign mandates, agreements, disclosures and personal guarantors forms inline in a partner journey. The contracts flow is completely handled by the Click2Sign UI, an embeddable webpage that partners add to their journeys after the point of offer accept.
As part of the /offers accept endpoint response, a contract_link is returned:
/offers accept response example
{
"application_id": "e28867f5-3730-488b-970e-ce5567999b5c",
"liberis_id": "88054d65-aa2d-4ff8-a1c3-209c2b66a353",
"offer": {
...
},
"links": {
"contract_link": "https://uat-contracts.liberis.com/?token=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJBcHBsaWNhdGlvbklkIjoiZTdiNjc4MGItZjRjMi00ZGZlLWEyMjMtOTFkYjllZWE4N2ViIiwiSXNQcmltYXJ5IjoiVHJ1ZSIsIlBhcnRuZXJDb2RlIjoiQ2xvdmVyIiwiZXhwIjoyMTQ3NDgzNjQ3fQ.2yDShurMm5PK_nKURDOV1hvniQrpsvRoiYAev3frYP0"
}
}
A partner simply needs to take the contract_link and inject it into an iframe as its src on their UI:
<iframe url="https://uat-contracts.liberis.com/?token=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJBcHBsaWNhdGlvbklkIjoiZTdiNjc4MGItZjRjMi00ZGZlLWEyMjMtOTFkYjllZWE4N2ViIiwiSXNQcmltYXJ5IjoiVHJ1ZSIsIlBhcnRuZXJDb2RlIjoiQ2xvdmVyIiwiZXhwIjoyMTQ3NDgzNjQ3fQ.2yDShurMm5PK_nKURDOV1hvniQrpsvRoiYAev3frYP0" sandbox="allow-same-origin allow-scripts allow-modals allow-popups allow-popups-to-escape-sandbox allow-downloads" />
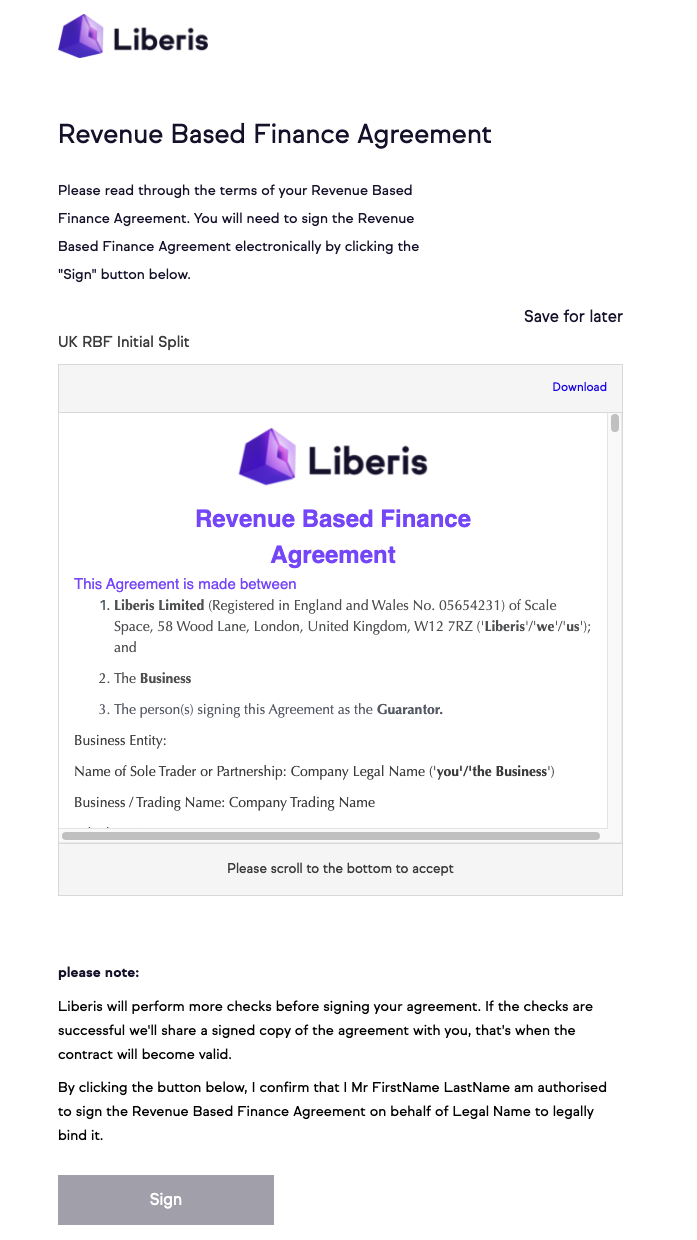
This renders the below directly inline in the partner journey:

*note, Click2Sign is white label-able and so partner logos, colours etc can be applied for style continuity.
Click2Sign UX and Progression
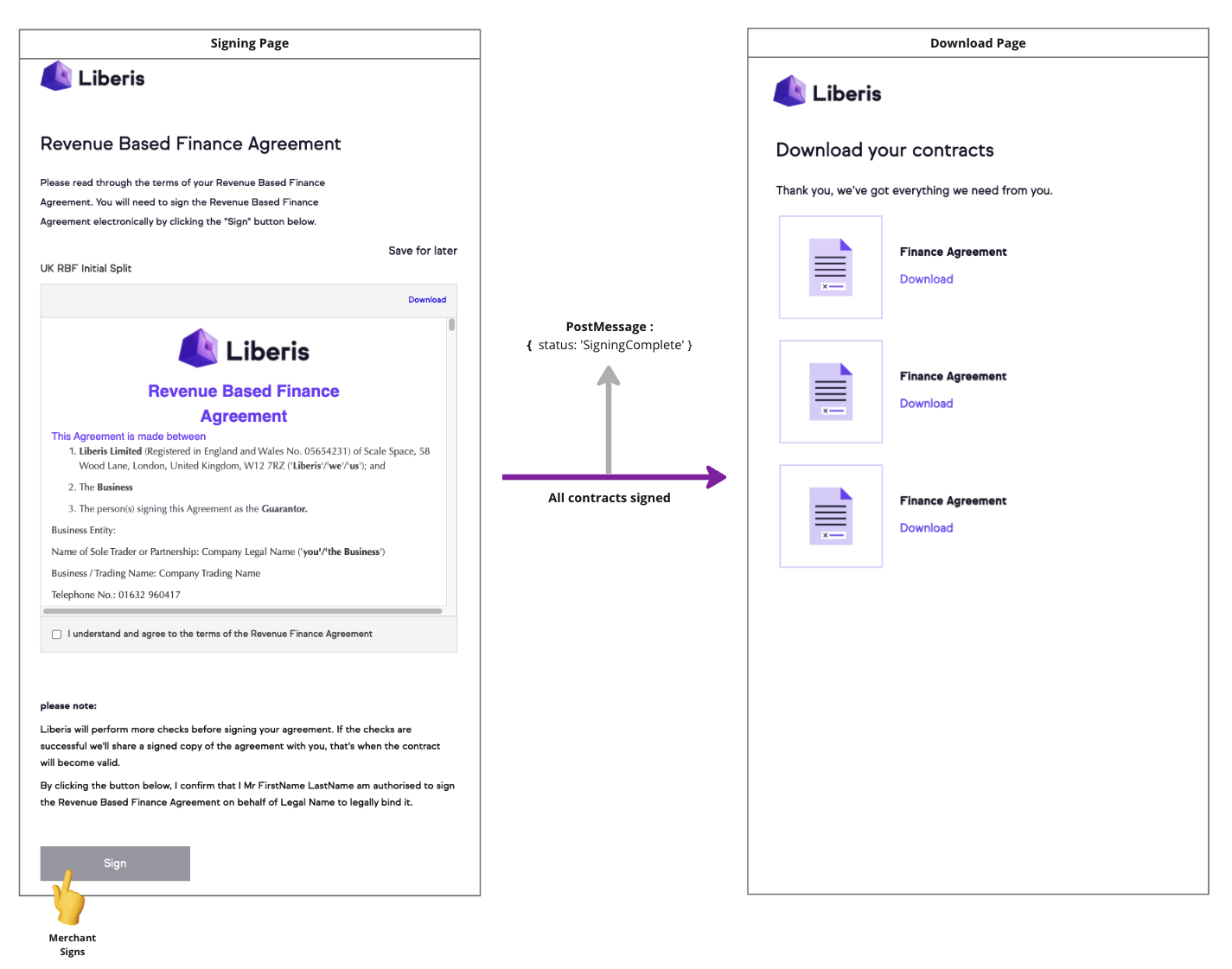
Merchant contracts consist of a chain of individual documents depending on the type of applicant currently on the UI. This means different users will see either one or more contracts to sign in sequence, followed by a download page where the merchant can directly download each document. PostMessage events are fired to state when each transition has occurred, allowing the partner to capture the events and progress the overall journey UI on their application page.

PostMessages
The contract UI will output messages that can be received using a window event listener. These hooks allow for the UI to be resized in case of larger contracts, capturing signing events for internal state and knowing when a merchant has completed their full signing flow for journey continuation.
For example:
window.addEventListener("message", e => {
if (e.origin != "https://yyy.liberis.com") {
return; // ignore
}
const payload = JSON.parse(e.data);
// Do stuff with payload (e.g. update iframe height on containerHeight message)
});
Content height changes
Fires whenever the height of the content changes. This will be the first message received after a contract loads.
{
containerHeight: xxx
}
User clicks sign
Fires whenever the user clicks the sign button. This will be received before the loader for the next contract shows.
{
trackingEventName: 'Button Click',
trackingLabel: 'sign-contract',
}
All contracts are signed
Fired once all contracts have been signed. This will be received before the download page is shown. This is usually the point where a partner journey will want to allow the merchant to progress to the next page.
{
status: 'SigningComplete'
}
User downloads a contract
Fired once the user clicks a download link for a given contract. This can happen on the sign page (at the top of the contract viewer) and it can happen on the download page after all documents have been signed.
{
"status":"download-requested",
"url":"https://..."
}
User continues on the Download page.
This is fired once the user click continue on the download page.
{
status: 'ContractComplete'
}
Error
When an error occurs a screen will appear containing a back button. When pressed this raises the following payload.
{
status: 'ContractFailure',
}
